Sparkle 2用に内容を更新しました。
今までアプリの更新には独自の処理で対応してきたのですが、今更ながら、Sparkle: open source software update framework for macOSを利用してみることにしました。
環境:macOS Monterey 12.4、Xcode 13.4.1、Sparkle 2.1.0
プロジェクトはObjective-Cで作成した古いもの。インターフェースはXIBを使用
SandBoxは未設定
まずは、公式ドキュメントに沿って導入開始。Documentation – Sparkle: open source software update framework for macOS
Releases · sparkle-project/Sparkle · GitHubより、Latest releaseの2.1.0をダウンロード。解凍した中にある「Sparkle.framework」を XcodeのプロジェクトのFrameworksグループ内にドラッグ&ドロップ。Destination: Copy items if neededにチェックを入れるのを忘れずに
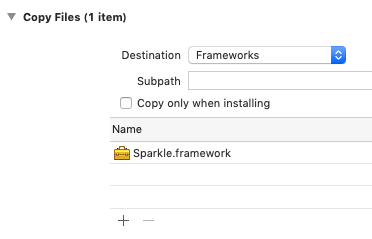
Xcodeの「TARGETS(アプリ名)」» 「Build Phases」 にて「+」ボタンをクリックして 「New Copy Files Phase」 を選択 。DestinationポップアップボタンからFrameworksを選択。「+」ボタンをクリックして、プロジェクトにドラッグ&ドロップした Sparkle,frameworkを選択。

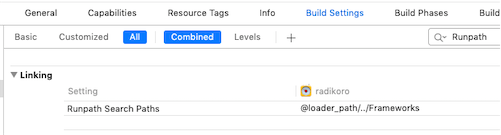
Xcodeの「TARGETS(アプリ名)」» 「Build Settings」 にて、検索フィールドに「Runpath」と入力して、検索結果の「Runpath Search Paths」に「@loader_path/../Frameworks」と入力

メニューの作成
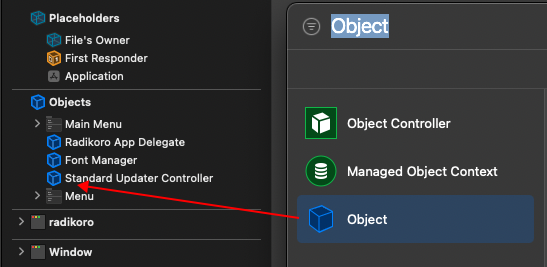
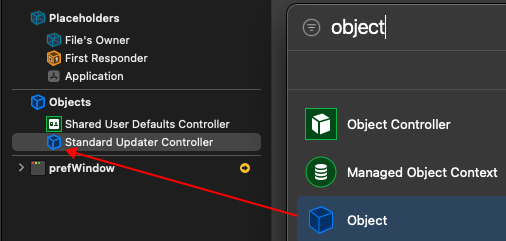
メニューから更新チェックをするには。Xcodeの「MainMenu.xib」を選択して、Libraryの検索フィールドにて「Object」と入力し検索結果から、青色のObjectをドラッグ&ドロップ(画像ではすでにStandard Updater Controllerと表示されていますが、この段階では名前はまだ Object のままです。)

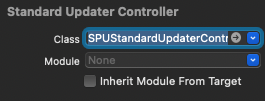
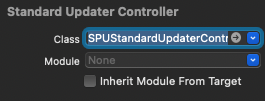
ドロップした Objectを選択して右のIdentity InspectorのCustom ClassのClassポップアップボタンにて「SPUStandardUpdaterController」を選択。名前が「Object」から「Standard Updater Controller」に変わります。

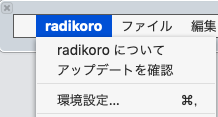
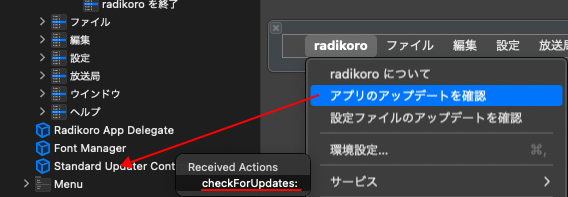
Main Menuを開いて、メニューに「Check for Updates」や「アップデートを確認」などの文字を追加。追加したメニューから Updaterオブジェクトまでコントロールキーを押したまま接続し、「Standard Updater Controller」の「checkForUpdates」を選択。


設定画面の作成
Adding a Preferences UI – Sparkle: open source software update framework for macOS
メニューの作成と同じように、設定画面を設置するxib(ここでは「Preferences.xib」とします。)を選択して、Libraryの検索フィールドにて「Object」と入力し検索結果から、青色のObjectをドラッグ&ドロップ(画像ではすでにStandard Updater Controllerと表示されていますが、この段階では名前はまだ Object のままです。)

ドロップした Objectを選択して右のIdentity InspectorのCustom ClassのClassポップアップボタンにて「SPUStandardUpdaterController」を選択。名前が「Object」から「Standard Updater Controller」に変わります。

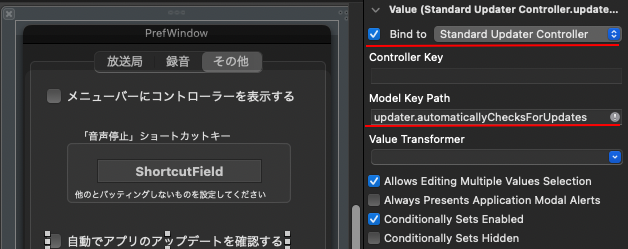
例えば「自動的にアップデートを確認する」というチェックボックスを設定画面に追加して、Bindings InspectorのBind to ポップアップボタンより「Standard Updater Controller」を選択し、 Model Key Pathに「updater.automaticallyChecksForUpdates」と記入。

さらに更新の間隔を設定できるポップアップボタンを設置した場合の設定は、Adding a Preferences UI – Sparkle: open source software update framework for macOSのページを参照してください。
証明書の作成
ターミナル.appを起動したら、「cd 」(cdの後に半角スペースあり)と入力した後に、ダウンロードした「Sparkle-1.21.3」フォルダをドラッグ&ドロップするとパスが補完されます。問題なければリターンキーを押します。ダウンロードした「Sparkle-1.21.3」フォルダに移動しました。
「./bin/generate_keys」と入力したら、リターンキーを押します。「OK! A new key has been generated and saved in the Keychain.」と表示されれば OKです。

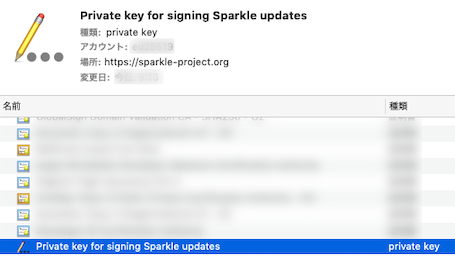
キーチェーン.appを開くと、プライベートキーが以下のように保存されています。

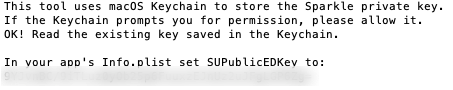
もう一度、「./bin/generate_keys」と入力したら、リターンキーを押します。「OK! Read the existing has saved in the Keychain.」と表示され、 SUPublicEDKey to:の後にパブリックキーが表示されます。必ずどこかに保管しておいてください。

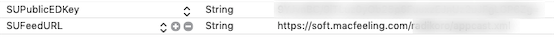
Xcodeのプロジェクトのinfo.plistに「SUPublicEDKey」という項目を追加して、先ほど表示されたパブリックキーをコピーしてください。

appcastの作成
いつも通りにアプリをビルドします。私の場合はこんな感じ「Product」»「Archive」»「Distribute App」»「Developer ID」»「Export」
出来上がったアプリは Zipで圧縮(ドキュメントにFor Sparkle, tarballs and ZIPs are fastest and most reliable. DMG are slowest.と書かれているので DMGはやめたほうが無難なようです。)
Publishing an update – Sparkle: open source software update framework for macOS
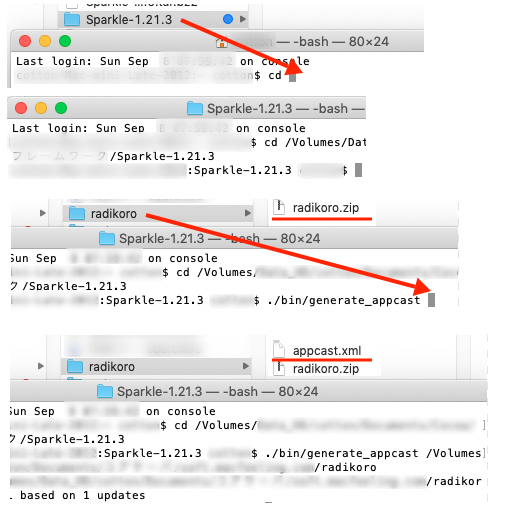
ターミナル.appを起動したら、「cd 」(cdの後に半角スペースあり)と入力した後に、ダウンロードした「Sparkle-1.21.3」フォルダをドラッグ&ドロップするとパスが補完されます。問題なければリターンキーを押します。ダウンロードした「Sparkle-1.21.3」フォルダに移動しました。
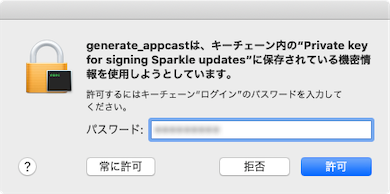
「./bin/generate_appcast」と入力したら、半角スペースの後に Zipに圧縮したアプリが入っているフォルダをドラッグ&ドロップするとパスが補完されます。問題なければリターンキーを押します。(キーチェーンから管理者パスワードを要求されたら入力してリターンキー。)

「appcast.xml」というファイルが生成されます。これをお使いのサーバーにアップロードします。

念の為、appcast.xmlファイルをお使いのエディタで開いて、sparkle:version=”0,0,0″ sparkle:shortVersionString=”0,0,0″ がビルドしたアプリのバージョンになっているかを確認してください。
もしも、設定したバージョンになっていない場合は、~/Library/Caches/Sparkle_generate_appcast/に「アプリ名 .zip」フォルダがあるかを確認してください。もしある場合は削除してから、もう一度generate_appcastを実行してください。
なお、macOS 10.11以降では App Transport Security policy によりHTTPS通信が必要になります。
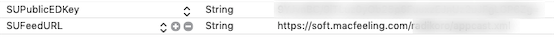
アップロードの場所を Info.plistに記載します。 Xcodeのプロジェクトの Info.plistに「SUFeedURL」という項目を追加し、 URLを記入します。

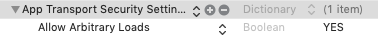
macOS 10.11以降では App Transport Security policy により、「App Transport Security Settings」を追加、その中に 「Allow Arbitrary Loads」 を設置して YESにする必要があります。

あと、アップデートはInfo.plistのCFBundleVersionと比較するので、フォーマットには注意してください。CFBundleVersion – Information Property List | Apple Developer Documentation

appcast.xmlにリリースノートを追加する
Publishing an update – Sparkle: open source software update framework for macOS
<item>タグの中に以下を記述
<description><![CDATA[
ここに表示するリリースノートを記載
]]>
</description>
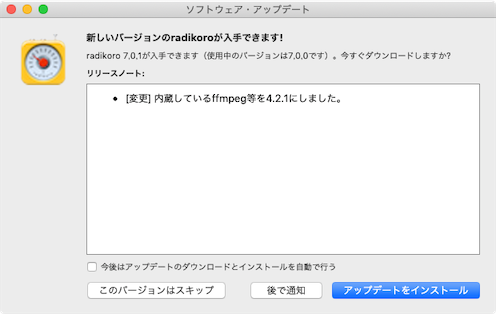
</item>実行結果


これで問題なくアップロードしてNotary Serviceに対応させることができました。

コメント