Bjango、iOSからOS X, tvOS, Windows Phoneに至るまで、ほぼ全てのアイコンを網羅したテンプレート「App Icon Templates」をBSDライセンスで公開。のページで知ったBjango App Icon Templates。
早速、Design Resources from Bjangoのページから「Bjango App Icon Templates」をダウンロード。
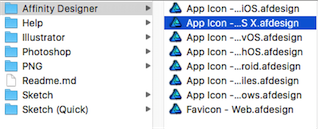
解凍したら、「Affinity Designe」フォルダ内の、「App Icon – Apple OS X.afdesign」をダブルクリックして、Affinity Designerを起動

「ファイル」メニューから別名で保存をして、それを使って編集を行なっていきます。
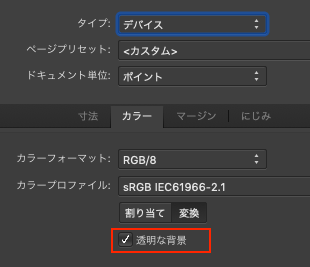
アイコンの背景を透過して書き出すには、「ファイル」メニューから「ドキュメント設定」を選択して、「カラー」タブの「透明な背景」にチェックを入れて「OK」をクリック

通常は、レイヤーパネルのLabelsのチェックを外して、Icon Artworkのそれぞれのサイズを削除して、新たなアイコンを作成していくと思いますが、今回は、アイコン作成が完了したと仮定して、そのままオリジナルのものを使っての説明です。
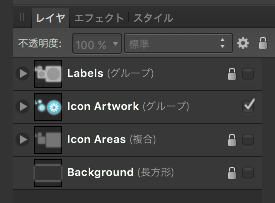
レイヤーパネルでIcon Artworkを残して、Labels、Icon Areas、Backgroundのチェックを外します。

左上の「ペルソナをエクスポート」アイコンをクリック
![]()
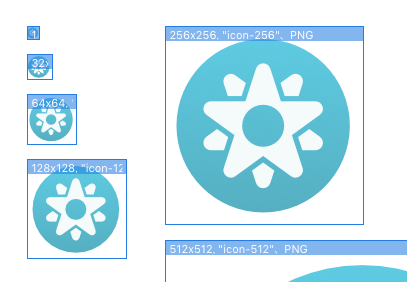
こんな感じになります。

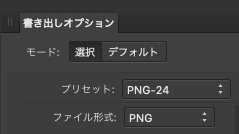
あとは、スライスパネルで書き出したいアイコンを選択したら、書き出しオプションのプリセットでPNG-24を選択。

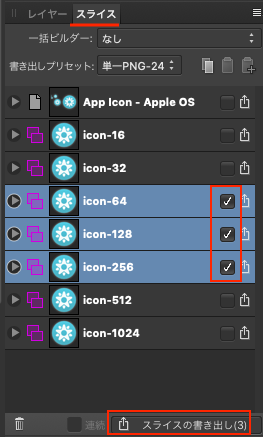
次に、スライスパネルで書き出したいアイコンにチェックを入れて(例では64,128,256)

「スライスの書き出し」ボタンをクリック、保存場所を指定すればファイルが作成されます。

Affinity Designer  (¥6,000)
(¥6,000)

コメント
初めまして。
たまたまこちらのサイトを拝見しまして、
質問させて下さい。
現在wordpressの方で有料の簡単なHPを持っているのですが
そのデザインを変えたいなと思い調べていたらaffinity designerを知りました。
これを使えば、今のサイトの中身のデザインは変えられますか?
パソコンの知識0です。
よろしくお願いします。
furuさん
アプリのアイコンの作成くらいしか使っていないので、宝の持ち腐れ状態です。 😉
なので、残念ながらあまりお役に立てそうにもありません。 :cry_wp:
WordPress限定であるならば、テーマを別なものに替えるのが簡単で良いのではないでしょうか?
一応、チュートリアルのページへのリンクです。
VimeoAffinity Designer
よろしくお願いいたします。
VimeoAffinity Designer
すごく役立ちました。
ありがとうございます。
お役に立てたようで良かったです。