WordPress 3.3にしたら、それまでHTMLエディタに表示されていたLMB^Box Smileysのボタンが表示されなくなってしまった。 :sad_wp:
何とかならないかと、ググってみたところ、WordPress・プラグインを使わずHTMLエディタへクイックタグ追加 |道道つれづれ線経由で、WordPress 3.3のHTMLエディターにクイックタグを追加する | モノについてのモノ語りを発見。
WordPress 3.3ではクイックタグに関する処理が変更になっているということで、LMB^Box Smileysはだいぶ前に開発が終わっている?ようなので、書かれている通りに修正してみました。(WordPress 3.3以降専用となります)
lmbbox-smileysフォルダ内の、「lmbbox-smileys.php」ファイルをエディタで開いたら
<code>// BEGIN - LMB^Box Smileys Activation Calls
if (get_settings('use_smilies')) {</code>
の
<code>// Add 'Smileys' Quicktag Buttons for Admin and Comments</code>
の下に
<code>add_action('admin_print_footer_scripts', 'lmbbox_insert_smileys');</code>
を追加
さらに
[php]function lmbbox_insert_smileys() {
?>
<!– BEGIN – LMB^Box Smileys Javascript //–>
<script language="JavaScript" type="text/javascript">
<!–
QTags.addButton(‘ed_smileys’, ‘Smileys’, open_smileys);
function open_smileys() {
window.open(‘<?php echo get_settings("siteurl"); ?>/wp-content/plugins/lmbbox-smileys/lmbbox-smileys-popup.php?lmbbox_smileys=admin’, ‘smileys’, ‘width=400,height=450,status=yes,resizable=yes,scrollbars=yes’);
}
//–>
</script>
<!– END – LMB^Box Smileys Javascript //–>
<?php
}[/php]
に変更
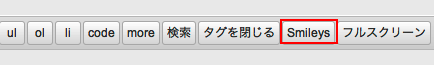
で、無事クイックタグが表示されるようになりました。 :clap_tb:

環境
WordPress 3.3.1
LMB^Box Smileys 3.2
こんな記事もありました。
More SmiliesからCustom Smilies、そしてLMB^Box Smileysへ | MacFeeling Blog

コメント